Google フォームをHTML&CSSで自由にデザインする方法

「Google フォーム」はお問い合わせフォームやアンケートをサクッと作るのにとても重宝します。
しかしシンプルなツールである分、デザインのカスタマイズ機能も最小限です。
とはいえ完全自作したり、有料サービスを導入するほどではないというケースもあると思います。
そんなときの折衷案として、仕組みは「Google フォーム」を採用しながら、自分でコーディングした入力画面を使う方法をご紹介します。
入力画面を作る
入力画面をコーディング
HTMLとCSSで、作りたいフォームを静的にコーディングします。
このとき、<form action="">の値と、各入力フィールドのname=""の値は空にしておきます。
<form action="" method="post">
<dl>
<dt>お名前<span>必須</span></dt>
<dd><input type="text" name="" required></dd>
<dt>メールアドレス<span>必須</span></dt>
<dd><input type="email" name="" required></dd>
<dt>お問い合わせ内容<span>必須</span></dt>
<dd><textarea name="" required></textarea></dd>
<dt>メールマガジン購読</dt>
<dd>
<input type="radio" id="mailmagazine-true" name="" value="購読する"><label for="mailmagazine-true">購読する</label>
<input type="radio" id="mailmagazine-false" name="" value="購読しない"><label for="mailmagazine-false">購読しない</label>
</dd>
</dl>
<input type="submit" value="送信">
</form>「Google フォーム」で同じ入力項目のフォームを作成する
「Google フォーム」に移り、フォームを新規作成します。 先ほどコーディングしたHTMLと同じ入力項目を持つフォームを作成しましょう。

完成したGoogle フォームは「プレビュー」しておいてください。

作成したHTMLとGoogleフォームを紐づける
ここからは、ブラウザのデベロッパーツールでGoogle フォーム(プレビュー画面)のソースコードを見ながら、自作のHTMLに必要な値を反映していきます。
<form action=””>の値を反映する
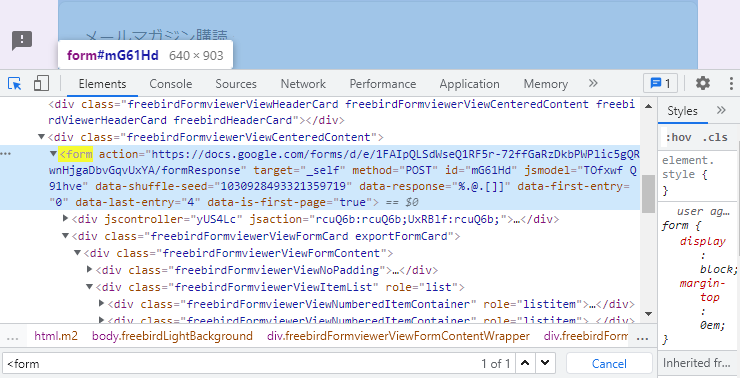
デベロッパーツールでGoogle フォームのソースコードを開き、「<form」と検索します。

action=""値をコピーしてそのまま自作HTMLに反映してください。
<form action="https://docs.google.com/forms/u/0/d/e/(省略)/formResponse" method="post">各入力フィールドのname=””値を反映する
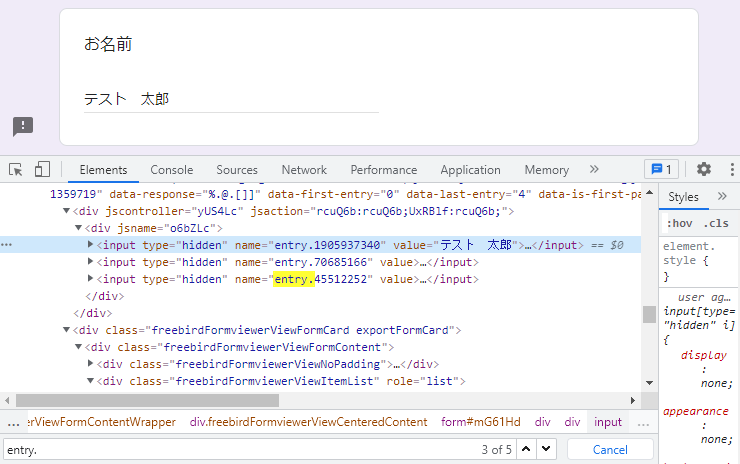
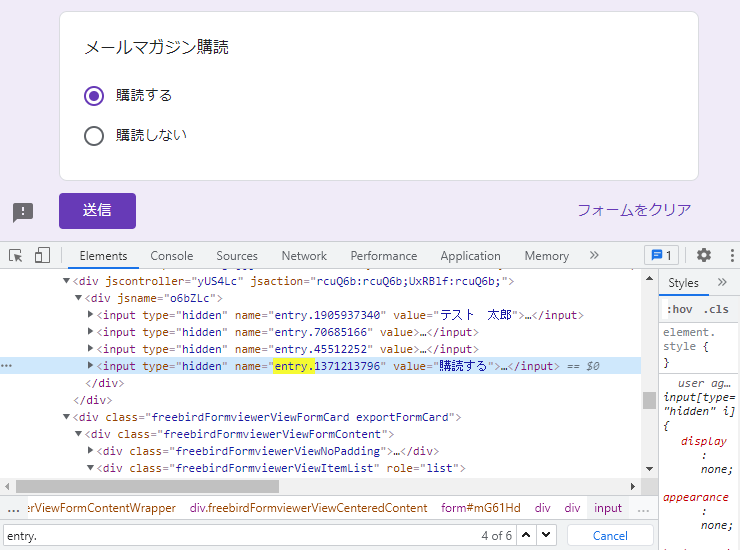
まず<input type="hidden" name="entry.●●" value="">という隠しフィールドを見つける必要があります。
「entry.」で検索すれば見つかるのですが、探すときにはプレビュー上で実際に回答を入力してみるのがコツです。
入力すると隠しフィールドのvalue=""値に即時反映されるので、どのフィールドがどの<input type="hidden">に対応しているかすぐにわかります。

フィールドの種類ごとの注意点
「ラジオボタン」「チェックボックス」「プルダウン」は、1つ以上選択して初めて<input type="hidden">が出現します。

対応する<input type="hidden">がわかったら、そのname=""値を自作のHTMLに反映します。
<dt>お名前<span>必須</span></dt>
<dd><input type="text" name="entry.1905937340" required></dd>動作確認する
一度、自作のHTMLからテスト送信をしてみてください。
次の点ができていればここまでの工程はクリアしています。
- Google フォームの送信完了画面が表示される
- Google フォーム編集画面を開くと、「回答」に入力内容が正しく反映されている
- 入力エラーがあった場合はGoogle フォームの入力画面に遷移する
完了画面を作る
さて、ここまでいい感じにできているので完了画面もぜひオリジナルのものにしたいです。
しかし、Google フォーム側から「送信成功したかどうか」のステータスを受け取る術がないため、基本的には送信成功・失敗を問わず完了画面に遷移させるというかなりやっつけな対応しかできない(はず…)、ということを前提に進めていきます。
完了画面をコーディング
完了画面のHTMLは、内容に特別な制限はないのでよしなに作りましょう。
入力画面に、必要な処理を追加
入力画面の<form>タグにtarget="hidden_iframe" onsubmit="submitted=true;"という記述を追加します。
<form action="(省略)" method="post" target="hidden_iframe" onsubmit="submitted=true;">同じく入力画面のどこか(JSを書く位置とか)に次の記述を追加します。
<script>let submitted = false;</script>
<iframe name="hidden_iframe" style="display:none;" onload="if(submitted){window.location='thanks.html';}"></iframe><iframe>の最後のほう、window.location='thanks.html';部分が完了画面へ飛ばす処理です。作成したファイルの構造に合わせてパスを書き換えてください。
これでひとまず完成です。
この手法の問題点
- 今回紹介した内容は、Google公認の手法ではありません。
Google フォームの今後の仕様変更次第で動作しなくなる可能性があります。 - 実際に送信できたかどうかを問わず完了画面に遷移されます。例えば次のようなケースで、送信できていないにも関わらず完了画面に移動してしまいます。
- 入力エラーがあるとき
- 一度Google フォームの入力画面にアクセスしていて、入力内容の下書きが残っているとき(本来は「回答の下書きがあるようです」というアラートが出て入力画面に戻される)
- 完了画面URLに直接アクセスできます。アクセス解析などで「完了画面の表示をトリガーに何かする」みたいなことをするには不向きです。
送信失敗時にも完了画面に移動してしまう件の対処法
特に「送信失敗時にも完了画面に移動する」というのが大問題です。
それでもこの方法を使いたい!ということであれば、せめてもの対処としてJSでバリデーションを作ることになるだろうと思います。
バリデーションの詳細は省きますが、ざっくりと実装の流れをメモします。
入力画面の<form>から、onsubmit="submitted=true;"を削除して任意のIDを付与。
<form action="(省略)" method="post" target="hidden_iframe" id="googleform">送信ボタンをtype="submit"からtype="button"に変更して、任意のIDを付与。
<input type="button" value="送信" id="googleform-submit"><iframe onload="">を削除。
<iframe name="hidden_iframe" style="display:none;"></iframe><script>let submitted = false;</script>を丸っと書き直します。
<script>
const form = document.getElementById('googleform');
const submitbtn = document.getElementById('googleform-submit');
let submitted = false;
submitbtn.addEventListener('click', function(e){
/*
ここにバリデーション処理を書いて、
全部クリアだったら「submitted = true;」にする
*/
submitted = true;
if(submitted === true){
form.submit();
window.location='thanks.html';
}
});
</script>今回は 「PHP環境のないサーバで」、「無料で」、「完全オリジナルの」 フォームを設置しようとしてこの方法に辿り着きました。
結論、実務で使うには不安があったため提案はしなかったのですが、いちアイデアとして覚えておくと何かの機会に役立つかもしれません。