ロリポップ!でWordPressの記事が保存できないときはWAFを確認する

当ブログをレンタルサーバ「ロリポップ!」× WordPress に乗り換えたところ、管理画面で記事が保存できないエラーが多発しました。
結論として、サーバに備わっているセキュリティ機能「WAF」の誤動作が原因だったので、確認方法と対処法をまとめます。
エラー内容
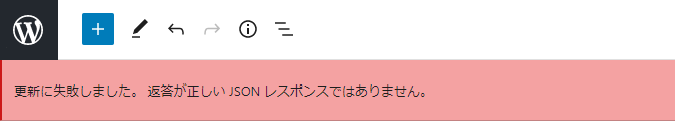
記事の保存ボタンを押したとき、「更新に失敗しました。返答が正しいJSONレスポンスではありません。」というエラーメッセージが出ます。

この現象についてググってみると「WAF」が原因らしいということがわかりました。
ロリポップ!の管理画面でWAFのログを確認する
ロリポップのユーザー専用ページにログインして、「セキュリティ>WAF」メニューをチェックしてみます。

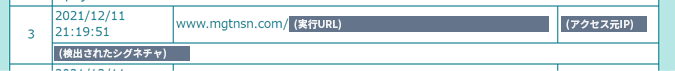
使っているドメインの「ログ参照」を確認すると、確かに記事の保存タイミングでログができることがわかりました。
※ハイスピードプラン・エンタープライズプランではこの機能は利用できないそうです(2021年12月現在)。


そもそも「WAF」とは?
WAF(ウェブアプリケーションファイアウォール)は、不正アクセスによるサイトの改ざんや情報漏洩を防ぐ機能です。
大事なセキュリティ機能なのでWAFを常時オフにしておくという対応は避けるべきです。
ただ「本当にWAFがなければ正常動作するか」を確認するには一度オフにしてみるのが手っ取り早いので、開発段階や、立ち上げたばかりでサイトへのアクセスが少ないうちに試しにWAFを切ってみるのも良いでしょう。
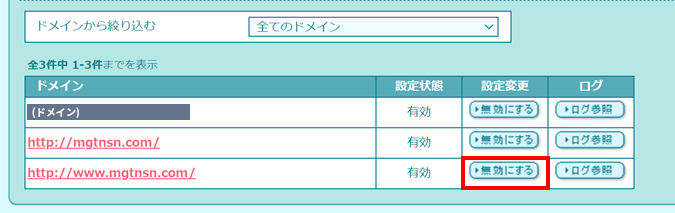
ロリポップでは、ドメイン一覧が表示されていた画面でWAFを無効化することができます。

確認後は速やかに設定を戻しておいてください。
エラーを修正する
それではエラー対処の話に移ります。
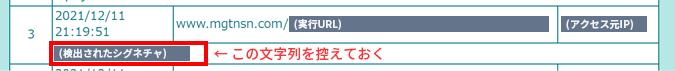
修正には、WAFのログ画面に表示されていた「シグネチャID」という文字列が必要です。確認して控えておきましょう。

対処法① プラグイン「SiteGuard WP Plugin」を使う
WordPressのセキュリティプラグイン「SiteGuard WP Plugin」を使った対処法です。
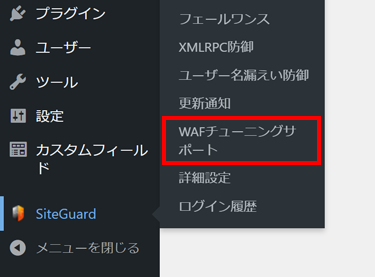
プラグインをインストールするとWordPress管理画面に「SiteGuard」メニューが表示されます。その中の「WAFチューニングサポート」に進んでください。

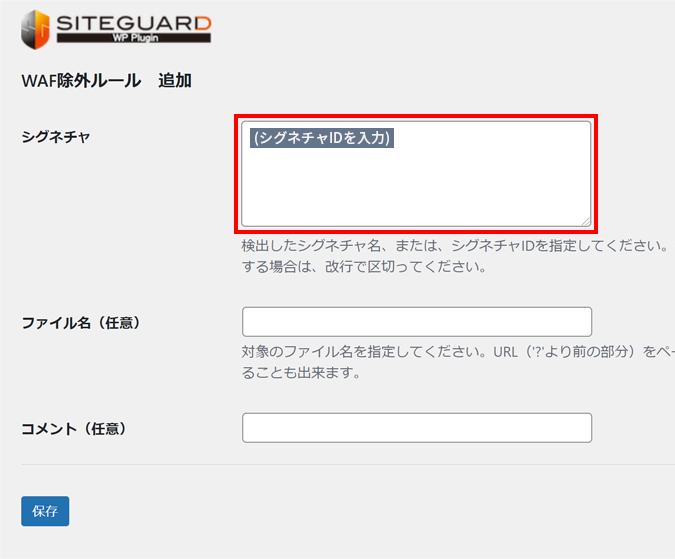
「新しいルールを追加」をクリックして編集画面を開きます。
「シグネチャ」の欄に先ほど控えた「シグネチャID」を入力して保存します。

「WAFチューニングサポート」 のトップ画面に戻ったら、機能を「ON」→「ルールを適用」して完了です。

設定が済んだら、記事の保存がきちんとできるか確認してみます。
すぐにうまくいかない場合も設定をむやみに変えたりせず、次の手順を踏んでみましょう。
- ブラウザキャッシュを削除する
- 使用ブラウザを変えてチェックする
- しばらく時間を置く
対処法② .htaccessを編集する
対処法①でうまくいかない場合や、プラグインを使いたくない(別のセキュリティプラグインとバッティングするなど)場合は、自分で.htaccessを編集するやり方でも対処できます。
ただし編集方法を誤ると画面が真っ白になったりするので慎重に進めましょう。
FTPでサーバに接続し、ドキュメントルートに .htaccess があればこれをダウンロードして編集します。
設定によっては.htaccess が「隠しファイル」になって見えていないこともあるのでご注意ください。
.htaccess に追記する内容は次のとおりです。
「シグネチャID」の部分は、WAFのログ画面で控えた文字列に書き換えてください。
<IfModule mod_siteguard.c>
SiteGuard_User_ExcludeSig シグネチャID
</IfModule>複数指定する場合はカンマで区切るか、SiteGuard_User_ExcludeSig 行を追加します。
<IfModule mod_siteguard.c>
SiteGuard_User_ExcludeSig シグネチャID1,シグネチャID2
SiteGuard_User_ExcludeSig シグネチャID3
</IfModule>または、シグネチャIDの代わりにIPアドレス単位で指定することもできます。こちらは1行で1つのIPアドレス指定です。
<IfModule mod_siteguard.c>
SiteGuard_User_ExcludeSig ip(IPアドレス1)
SiteGuard_User_ExcludeSig ip(IPアドレス2)
</IfModule>WordPressをサブディレクトリにインストールした場合は対処法②を使う
WordPressをサブディレクトリにインストール → 表示はドメイン直下 という構成にしている方は、おそらく対処法②を使うことになります。
例えばWordPressを/wordpressというサブディレクトリにインストールした場合、プラグイン「SiteGuard WP Plugin」は/wordpress/.htaccessに設定を反映します。
管理画面で起きている事象なのでこれで良いだろうと思っていたのですが、WAFの設定だけどうしても動作確認ができず。
そこでWAFの設定だけドキュメントルート直下の/.htaccessに移動させてみたところ、記事の保存ができるようになりました。
個人的にはここがハマりポイントだったので、同じような形で作っている方の参考になれば幸いです。