[jQuery] スクロールして、要素が画面内に入ったか・出たかを判定する

タイトルの通りです:)
判定の考え方にも色々あるため(要素が1pxでも入っていればいいのか?画面の中央に来たくらいがいいのか?など)、そのあたりも網羅していきたいと思います。
色々な判定の組み合わせ一覧
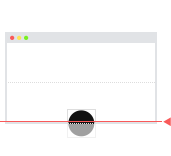
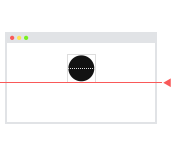
画面の下部 × 要素の上部
要素が1pxでも画面に入ったら、という判定です。

var scroll;
var winH = $(window).height();
var objTop = $('.obj').offset().top;
$(window).on('scroll', function(){
scroll = $(window).scrollTop();
if(scroll >= objTop - winH){
//ここに処理
}
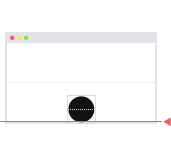
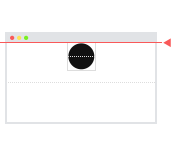
});画面の下部 × 要素の中央
要素が半分画面に入ったら、という判定です。

var scroll;
var winH = $(window).height();
var objH = $('.obj').outerHeight();
var objTop = $('.obj').offset().top;
var objCenter = objTop + objH/2;
$(window).on('scroll', function(){
scroll = $(window).scrollTop();
if(scroll >= objCenter - winH){
//ここに処理
}
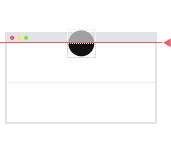
});画面の下部 × 要素の下部
要素が画面内に全て入りきったら、という判定です。

var scroll;
var winH = $(window).height();
var objH = $('.obj').outerHeight();
var objTop = $('.obj').offset().top;
var objBottom = objTop + objH;
$(window).on('scroll', function(){
scroll = $(window).scrollTop();
if(scroll >= objBottom - winH){
//ここに処理
}
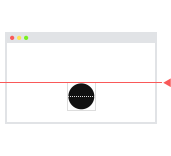
});画面の中央 × 要素の上部
要素が画面の中央に到達したら、という判定です。

var scroll;
var winH = $(window).height();
var objTop = $('.obj').offset().top;
$(window).on('scroll', function(){
scroll = $(window).scrollTop();
if(scroll >= objTop - winH/2){
//ここに処理
}
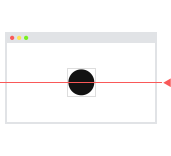
});画面の中央 × 要素の中央
要素が完全に画面の中央に来たら、という判定です。

var scroll;
var winH = $(window).height();
var objH = $('.obj').outerHeight();
var objTop = $('.obj').offset().top;
var objCenter = objTop + objH/2;
$(window).on('scroll', function(){
scroll = $(window).scrollTop();
if(scroll >= objCenter - winH/2){
//ここに処理
}
});画面の中央 × 要素の下部
要素が画面の中央を過ぎたら、という判定です。

var scroll;
var winH = $(window).height();
var objH = $('.obj').outerHeight();
var objTop = $('.obj').offset().top;
var objBottom = objTop + objH;
$(window).on('scroll', function(){
scroll = $(window).scrollTop();
if(scroll >= objBottom - winH/2){
//ここに処理
}
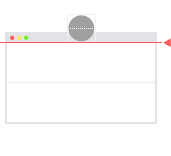
});画面の上部 × 要素の上部
要素が画面の上端に到達したら、という判定です。

var scroll;
var objTop = $('.obj').offset().top;
$(window).on('scroll', function(){
scroll = $(window).scrollTop();
if(scroll >= objTop){
//ここに処理
}
});画面の上部 × 要素の中央
要素が半分以上 画面の外に通り過ぎたら、という判定です。

var scroll;
var objH = $('.obj').outerHeight();
var objTop = $('.obj').offset().top;
var objCenter = objTop + objH/2;
$(window).on('scroll', function(){
scroll = $(window).scrollTop();
if(scroll >= objCenter){
//ここに処理
}
});画面の上部 × 要素の下部
要素が完全に画面から通り過ぎたら、という判定です。

var scroll;
var objH = $('.obj').outerHeight();
var objTop = $('.obj').offset().top;
var objBottom = objTop + objH;
$(window).on('scroll', function(){
scroll = $(window).scrollTop();
if(scroll >= objBottom){
//ここに処理
}
});プロパティの解説
.scrollTop() 要素のスクロール量を取得
スクロールするたびに、変数scrollに現在のスクロール量を代入します。
$(window).on('scroll', function(){
var scroll = $(window).scrollTop();
});.offset() 要素の位置を取得
ページ内の要素の位置を取得します。.offset().top でY座標、 .offset().left でX座標が取得できます。
var objTop = $('.obj').offset().top;.offset().bottom は存在しないので、次に説明する「要素の高さ」を取得するプロパティと組み合わせて割り出します。
(当記事では割愛しますが、.offset().rightも同様です)
.outerHeight() 要素の高さを取得
要素の高さ(padding込み)を取得します。
var objH = $('.obj').outerHeight();これと .offset().top を足すことで、要素の下部のY座標がわかります。
また、 .offset().top と、「要素の高さの半分」を足すことで、要素の中央地点のY座標がわかります。
var objH = $('.obj').outerHeight();
var objTop = $('.obj').offset().top;
var objBottom = objTop + objH;
var objCenter = objTop + objH/2;